webOS Studio Introduction
webOS Studio is an Microsoft Visual Studio Code (VS Code) extension for webOS. Using this extension, developers easily start to make webOS apps/services (web app, Enact app, JS service).
Note
For changes and updates, check the Change Log | VS Code marketplace.Key features
Key features of webOS Studio are as follows:
- Manage the lifecycle of webOS apps and services
- Install webOS TV SDKs from VS Code
- Suggest Luna APIs and assist you in completing methods and parameters
- Provide many convenience features for webOS TV app development
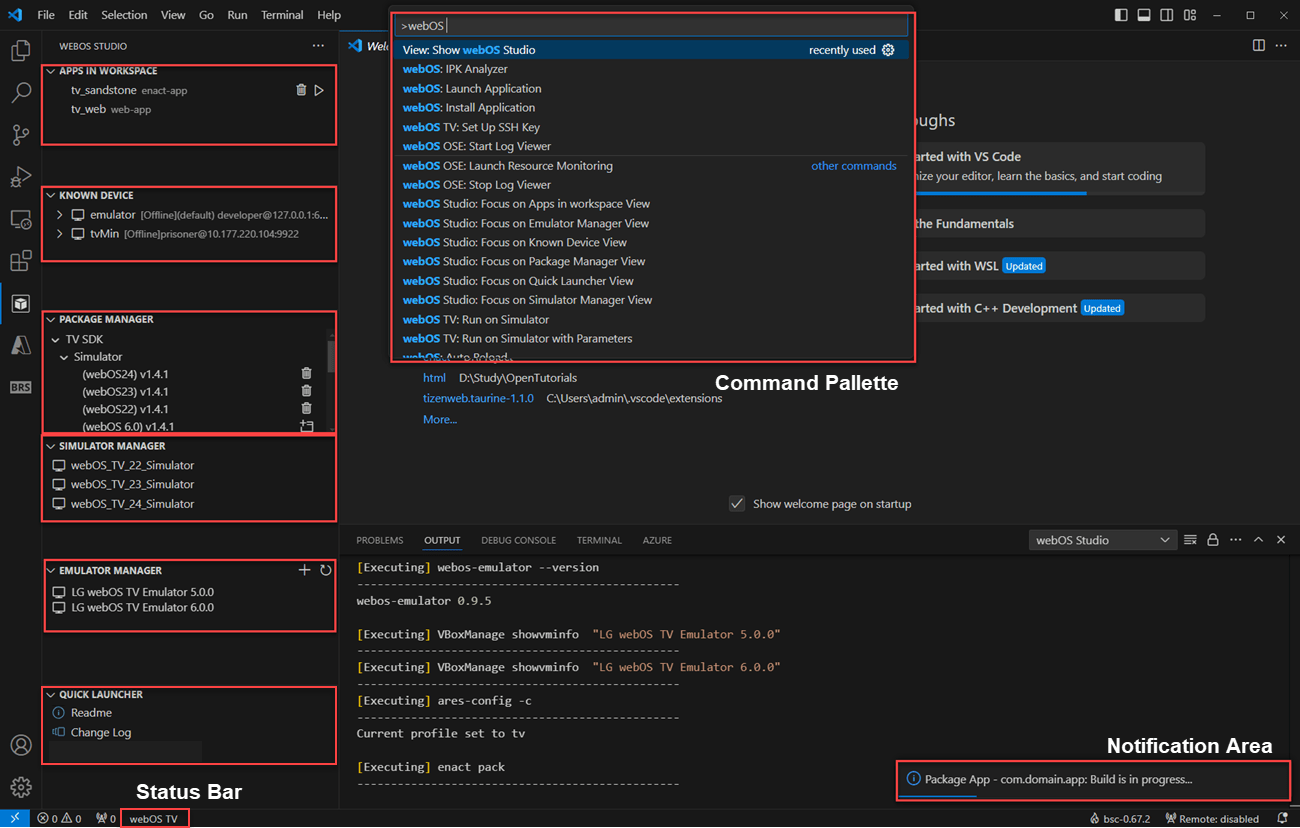
Interface
This is the User Interface of webOS Studio.

| Component | Description |
|---|---|
| APPS IN WORKSPACE | Lists apps in the workspace. The workspace of webOS Studio is different from that of VS Code. For more details, refer to webOS Studio | VS Code marketplace. |
| KNOWN DEVICE | Lists the known devices registered by webOS Studio or CLI. By default, a dummy emulator device is listed in the view. |
| PACKAGE MANAGER | Manages SDKs for webOS app development. See Package Manager. |
| SIMULATOR MANAGER | Lists the installed webOS TV Simulators. See Simulator Manager. |
| EMULATOR MANAGER | Lists installed images in VirtualBox Emulator. See Emulator Manager. |
| QUICK LAUNCHER | Lists links to webOS Studio documents. |
| Command Palette | Enters and executes various commands (Shortcut: Ctrl + Shift + P). |
| Notification Area | Shows notification messages for completion, errors, and more about the extension. |
| Status Bar | Shows the current device profile. |
No Headings