Virtual Keyboard
webOS TV includes an on-screen virtual keyboard. The virtual keyboard has the following characteristics:
- Transitions from the bottom of the screen
- Covers 100% of the screen width
- Covers 1/3 of the screen height
- Be able to accommodate up to 58 language-specific keys.
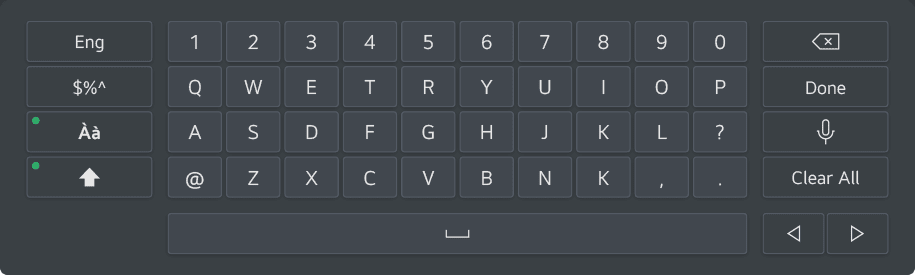
The virtual keyboard supports various layouts:
- Standard QWERTY
- Alpha-numeric
- Standard numeric with numbers 0-9
- Standard numeric with alternate characters %, +, etc

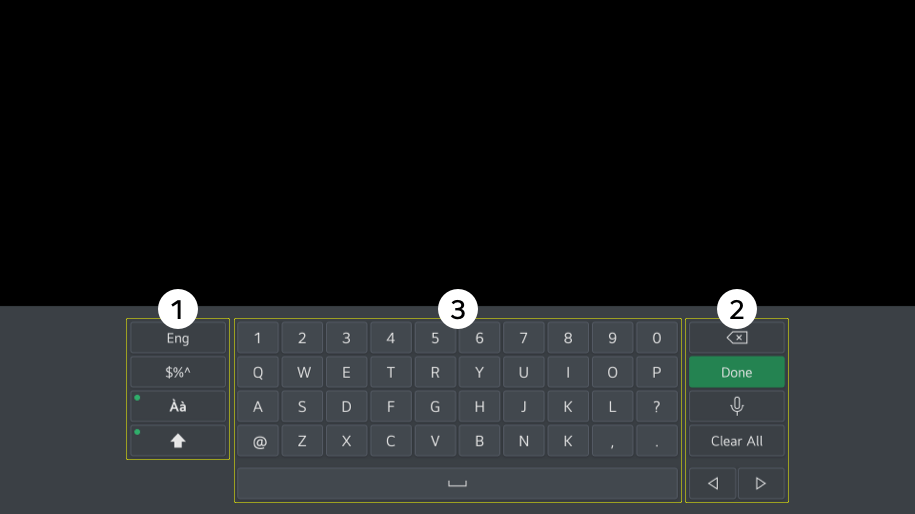
- Left column keys: Fixed width, non-language specific, affects keyboard layout and content.
- Right column keys: Fixed width, non-language-specific, affects the active text box.
- Center column keys: Varying width, 15 x 4 character keys, language-specific characters.
The virtual keyboard is the primary input method for webOS TV apps. When an input field is focused, the virtual keyboard is automatically loaded and cannot be disabled programmatically. However, if the system detects a keypress from a USB keyboard, the virtual keyboard disappears from the screen. To relaunch the virtual keyboard, you need to select an input field with a remote controller.
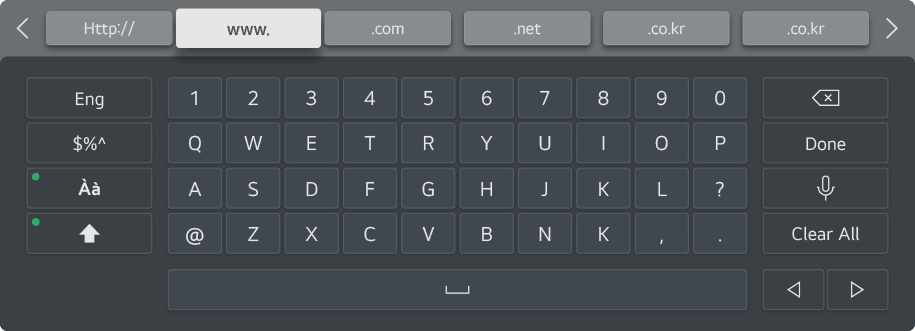
You can customize the virtual keyboard for specific input types. For example, if you are asking your user for an email address or a URL, you can provide the keyboard that includes special characters for such purpose (e.g., @, full stop, and others). Similarly, if the user needs to type numbers, the standard numeric type can be provided. If you do not specify the input type, your user will be presented with a standard keyboard layout.
Standard virtual keyboard layout transition
Input type
The virtual keyboard is automatically invoked as one of the following types when an input field is active.
- text

- number

- url

To use a virtual keyboard in a general web app, set the input type attribute in HTML below. Depending on the input type, a specific type of virtual keyboard will appear.
<form>
<input type = "url" ...>
</form>View area
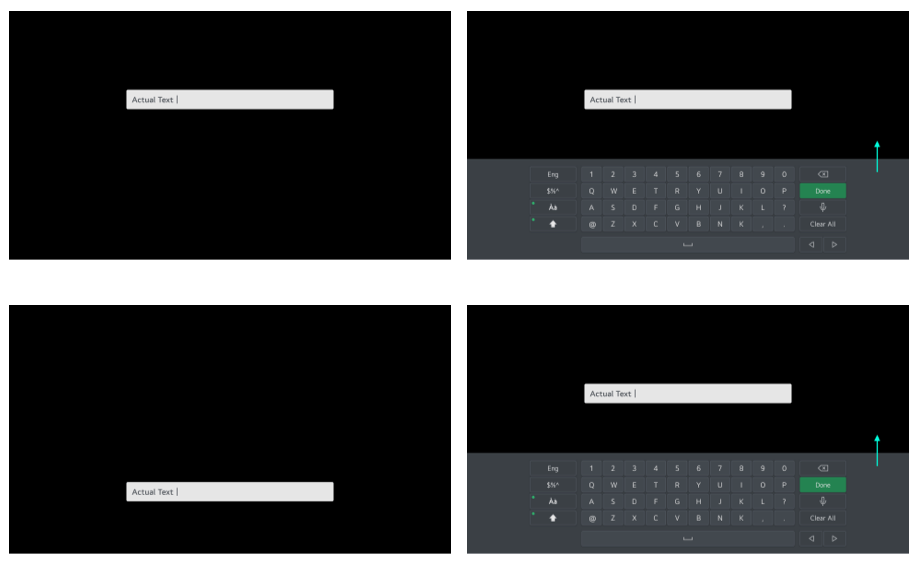
If the active text field is above the virtual keyboard area when selected, the virtual keyboard's transition on the screen does not shift the content below.
If the text input field of a web app is in the lower section of the screen, it will be moved up when the virtual keyboard is displayed. The web app is not resized, but the app content is moved up to allow the text input field to be visible for users to enter content.
All text fields must be followed by a space with a minimum of 1/3 screen height to accommodate the virtual keyboard without being obscured.

Virtual keyboard language switching
webOS TV enables users to select up to five languages, including the current locale language for the virtual keyboard in thewebOS TV Settings.

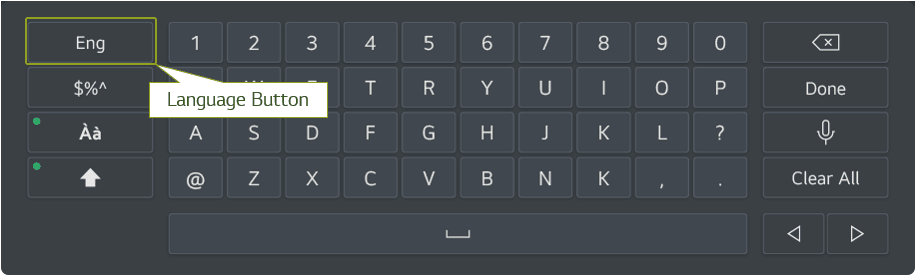
When the user selects the language button, the virtual keyboard switches between the languages specified in the webOS TV Settings app.
webOS TV handles the language switch, as a web developer, you do not need to write any code in your app to support such behavior. In fact, apps cannot specify the language of the virtual keyboard. webOS TV will display a virtual keyboard based on the language users have specified using the language button on the virtual keyboard.
For how to use the virtual keyboard, refer to the Virtual Keyboard sample.
Voice button behavior and the relevant event
Keep in mind the voice button behavior of the virtual keyboard. When the voice button is selected, the virtual keyboard disappears for a while, and the voice UI comes up. When the virtual keyboard disappears, the visibility value of the keyboardStateChange event changes from true to false. After a while, when the voice UI comes up, the value changes back to true. Thus, if you register a listener for the keyboardStateChange event in your app and make the input field unfocused when the visibility value is false, the voice input might not work properly. For more information about thekeyboardStateChange event, see System UI Visibility.
Secure input
You can define whether to show or hide the characters the user enters. For example, if a user needs to input characters masked like a password or sensitive information, you can provide secure input.
The following code is a sample of secure input for a general web app.
<form>
<input type = "password", ...>
</form>